

The cartoon was created in Inkscape and assembled as a GIF in GIMP. Figure 3: The ‘File – Save As’ or export dialogue box (for GIF files) in the GIMP Figure 4: The frog cartoon was created in Inkscape Figure 5: Several stages of the jumping frog were created in Inkscape and exported to PNGįor this article, I decided to create an animated cartoon of a jumping frog. GIF format, GIMP will show a dialogue box in which you can specify the settings for the layers en masse or globally. It is not necessary to specify these suffixes manually. Putting it all together, if you want a layer named “Frame 3” to totally replace the previous frame and be displayed for half a second, you will have to name the layer “ Frame 3 (replace) (500ms)”. For example, to display a layer for a second, you need suffix the layer name with “( 1000ms)”. The frame duration is specified in microseconds. The second option allows you to make cumulative changes over several frames and restrict background content to just one of the previous frames. The second suffix option “( combine)” ensures that the current frame is merely pasted over the previous frame. The first suffix option “( replace)” totally clears the previous frame before displaying the current frame. In GIMP, frame disposal is specified by suffixing the layer name with “( replace)” or “( combine)”. Frame duration specifies exactly how long a frame needs to be displayed.
GIMP GIF WONT SEPARATE FRAMES HOW TO
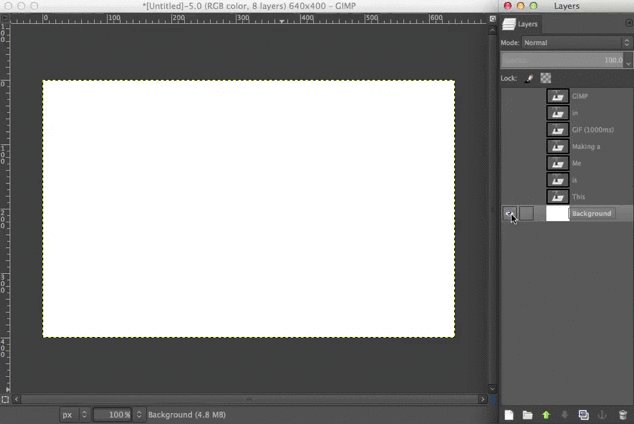
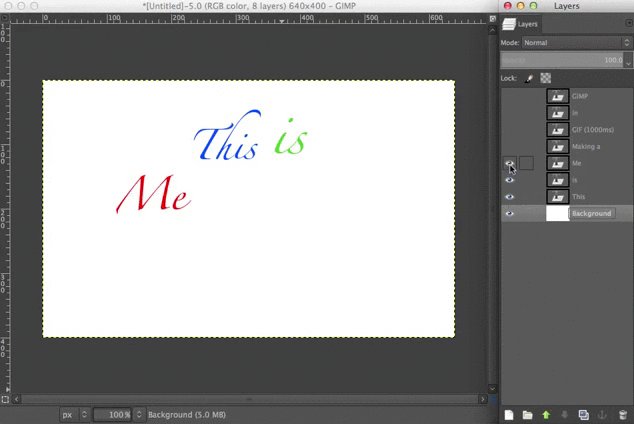
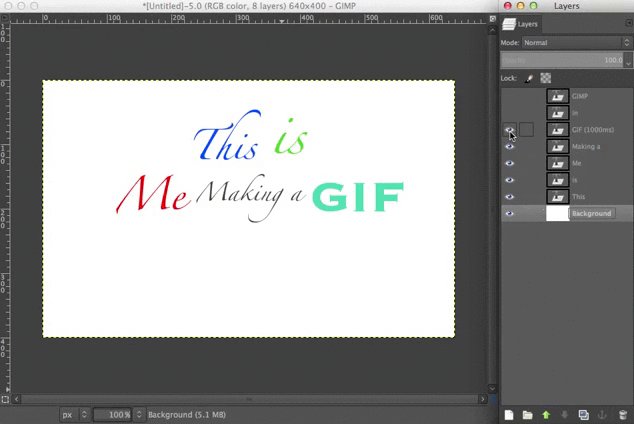
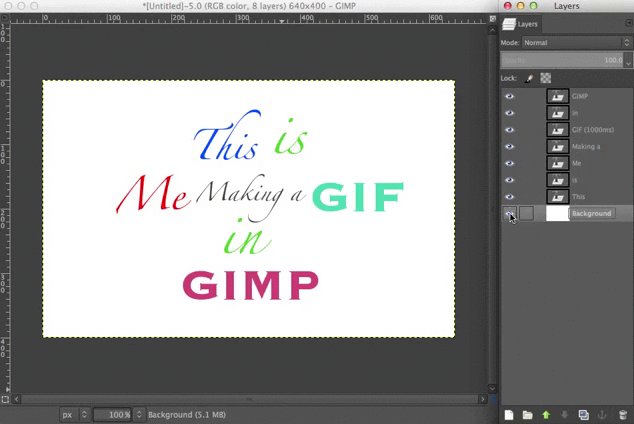
Figure 1: The Tabs panel showing various layers of an image Figure 2: Frame duration and disposal are suffixed to the layer’s nameįrame disposal tells the GIF-rendering application (usually an image viewer or a Web browser) how to display a new frame over the previous one. Instead, you need to pay more attention to certain extra information that is suffixed to the layers’ names, i.e., frame disposal and frame duration. However, when creating an animated GIF file, you do not have to worry about the names for the layers.

GIMP automatically generates a unique name for each layer but the graphics artist usually renames them in a more meaningful way. If you observe carefully, you will find that each layer has been given a different name. Several layers are placed one over another to form the final image, as shown in Figure 1. So, what is a layer? Graphics artists prefer to place various components of an image separately in what is known as a layer. If you plan on creating GIF animations with GIMP, you need to create several image layers. In terms of GIMP, each image frame in a GIF file is a layer. An animated GIF file is a collection of image frames that are displayed for a specific time period, one after another, to create the illusion of a video.


 0 kommentar(er)
0 kommentar(er)
